Bypassing string base XSS protection with Optional chaining
Hi hackers and bugbounty hunters :D
Today, I share very very very simple tip for xss.
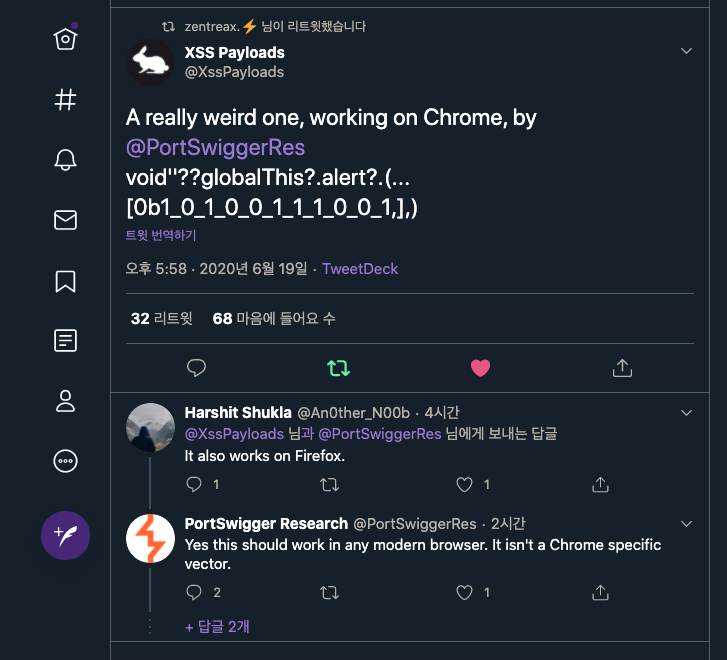
I found an interesting XSS code while reading your tweet.
트윗을 보다가 재미있어 보이는 XSS 페이로드를 봤습니다.
void''??globalThis?.alert?.(...[0b1_0_1_0_0_1_1_1_0_0_1,],)
Sometimes, shared from hunters, payload certainly contains hints for us to solve the defense against XSS. So I took a quick look at Payload and thought about whether there was a technology that could actually be used.
역시 잘 동작하고 있구요. 이런 페이로드에서는 분명히 우리가 XSS에 대한 방어로직을 풀 수 있는 힌트가 들어있기 마련입니다. 그래서 페이로드를 한번 가볍게 살펴보고 실제로 쓸만한 기술이 있을지 고민을 해봤습니다.
TL;DR
// if string base xss protection like this
document.cookie => filtered
//bypass it this code
document?.cookie => bypassed
Analysis This Payload!
globalThis is the same as this. Just returns an object with a global this value.
globalThis는 this와 동일합니다. 그냥 전역 this 값을 가진 객체를 반환합니다.
globalThis?.alert?.()
.=> alert()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/globalThis
결국 풀어서 보면 아래와 동일한 코드가 됩니다.
this.alert()
One interesting thing is that ? is added to objects such as globalThis and alert, but the absence of colon is felt simply as a not ternary operator. I searched for something because I didn’t know, and mdn says this is “Optinal chaining”.
하나 재미있는건, globalThis , alert 과 같은 객체에 모두 ? 를 붙여준건데요, 단순히 삼항연산자라고 보기엔 콜론의 부재가 느껴집니다. 잘 모르던거라 찾아봤더니 Optinal chaining 라고하네요.
Finally, a string starting with 0b is a simple binary value.
0b 는 2진수 패턴으로 저 값은 2 진수로 10100111001을 의미합니다. 자릿수 사이의 _ 는 그냥 크게 의미 없는 값입니다.
...[0b1_0_1_0_0_1_1_1_0_0_1,],
=> 1337
0b101101
=> 45
What is optional chaining?
Optional chaining allows you to read property values that are deep within the linked object chain without explicitly verifying that each reference in the chain is valid. ‘?.’ behaves similar to ‘,’ but if the reference is null or undefined, the return value is undefined and returns undefined if there is no function during the function call phase.
optional chaining는 체인의 각 참조가 유효한지 명시적으로 검증하지 않고, 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있습니다. ?. 는 ‘.’ 과 유사하게 동작하지만, 만약에 참조가 null이나 undefined가 발생한다면 리턴값이 undefined가 되고 함수 호출 단계에선 함수가 없다면 undefined라 리턴됩니다. 만약에 document.location 이런 형태로 문자열 검증이 있다고 할 때 document?.location 이런 형태로 우회해서 사용해볼 여지는 있네요.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining
Bypassing xss protection with optional chaining
If your case, filtered like the string ‘document.cookie’, you can use optional chaining.
만약 document.cookie라는 문자열을 필터링한다면 optional chaning 을 이용해 우회가 가능할 것 같네요.
document.cookie => filtered
document?.cookie => bypassed
특정 객체들을 참조하지 못하도록 막아놓은 상태에선 쓸만한 것 같습니다~ (물론 다른 방법도 많겠지만요)