Javascript를 이용하여 간단하게 카카오톡 공유(카카오링크) 적용하기
요즘은 SNS 공유 기능을 사용하지 않는 웹 페이지를 만나보기가 굉장히 어렵습니다. 특히나 블로그나 매체, 판매 사이트들은 컨텐츠의 공유에 있어 굉장히 좋은 방법이고 많이 사용되고 있기 떄문에 그렇다고 생각이 드네요. 이전부터 여러가지 SNS 서비스에 대해서 공유 버튼을 만들고 사용하다가 최근에는 google, twitter, facebook 정도만 유지하고 있었습니다.
문뜩 카톡쪽도 추가하면 좋겠다는 생각이 들어 바로 적용했고 그 과정에 대한 내용 공유해봅니다. 참고로 템플릿을 지정할 수 있어서 글 공유 이외에 다른 용도로도 써볼 수 있을 것 같네요 :D
카카오 개발자/어플리케이션 등록
단순히 앵커 태그로만 사용하는 다른 SNS 공유 기능과 다르게 카카오의 공유 버튼은 개발자 등록 후 API 키를 받아서 처리해야합니다. 덕분에 통계 등 정보를 좀 더 얻을 수 있어서 좋은 부분도 있네요.
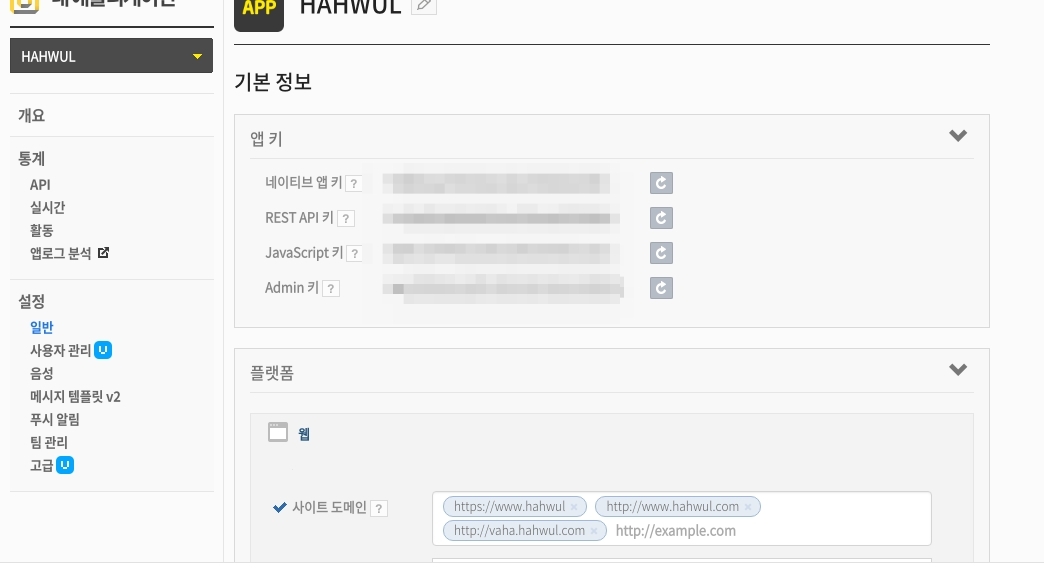
우선 카카오 개발자 페이지로 접속하여 개발자 계정으로 가입 및 어플리케이션을 생성해줍니다. 이후에 기본정보에 들어가보시면 앱 키 정보를 확인할 수 있습니다. 저는 블로그에 공유 기능만 추가할거라 Javascript 키만 필요했습니다.

그리고 위 이미지 아래쪽에 보시면 플랫폼 부분이 있는데, 여기서 Android, iOS, Web 여부와 허용할 서비스 지정이 필요합니다. 전 웹으로 하고 허용 서비스 공유가 사용되어도 좋은 서비스 도메인만 포함하였습니다. 여기서 허용서비스가 아닌 곳에서 제 API 키를 가지고 공유하는 경우 Error Code 4002가 발생합니다. 혹시라도 발생했다면 개발자 페이지에서 이런 부분들 우선적으로 확인해주시면 될 것 같습니다.
자 이제 거의 다 끝나갑니다. 카카오 링크 코드가 복잡하진 않으니 아래 링크 참고하시면 금방 원하시는 대로 구성이 가능할겁니다.
- https://developers.kakao.com/docs/js/kakaotalklink
코드도 주석은 달아뒀으니 참고해주시면 좋을듯해요.
<a href="javascript:;" id="kakao-link-btn">
<!-- 버튼이 생기는 부분, id는 맘대로 쓰시되 아래 js 코드도 동일하게 적용해주셔야 합니다. -->
<img src="//developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png" /> <!-- 톡 이미지 부분이고, 전 kakaolink_btn_small.png로 불러왔습니다. -->
</a>
<script type="text/javascript">
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('YOUR APP KEY');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
Kakao.Link.createDefaultButton({
container: '#kakao-link-btn', // 컨테이너는 아까 위에 버튼이 쓰여진 부분 id
objectType: 'feed',
content: { // 여기부터 실제 내용이 들어갑니다.
title: '딸기 치즈 케익', // 본문 제목
description: '#케익 #딸기 #삼평동 #카페 #분위기 #소개팅', // 본문 바로 아래 들어가는 영역?
imageUrl: 'http://mud-kage.kakao.co.kr/dn/Q2iNx/btqgeRgV54P/VLdBs9cvyn8BJXB3o7N8UK/kakaolink40_original.png', // 이미지
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com'
}
},
social: { /* 공유하면 소셜 정보도 같이 줄 수 있는데, 이 부분은 기반 서비스마다 적용이 쉬울수도 어려울 수도 있을듯 합니다. 전 연구해보고 안되면 제거할 예정 (망할 google blogger...) */
likeCount: 286,
commentCount: 45,
sharedCount: 845
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com'
}
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com'
}
}
]
});
//]]>
</script>
Javscript로 페이지 정보 불러오기
위 방법대로 하면 항상 고정된 데이터에 대해 공유버튼이 생성되기 떄문에 매우 불편합니다. 글마다 매번 코드를 써줄 순 없지요. 서버 사이드단(백엔드)에서 어플리케이션 통제가 가능하다면 크게 문제가 되지 않겠지만, 서버의 모든 기능을 사용할 수 없는 환경 (구글블로그, 티스토리 등)에선 자바스크립트로 처리하는게 최선의 방법입니다.
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<a href="javascript:;" id="kakao-link-btn">
<img src="//developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_small.png" width="10px" />
</a>
<script type="text/javascript">
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('bfd4cd7749e2b1ffca24a00eeb5aaabc');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
Kakao.Link.createDefaultButton({
container: '#kakao-link-btn',
objectType: 'feed',
content: {
title: document.title,
description: '내용, 주로 해시태그',
imageUrl: document.images[0].src,
link: {
webUrl: document.location.href,
mobileWebUrl: document.location.href
}
},
social: {
likeCount: 286,
commentCount: 45,
sharedCount: 845
},
buttons: [
{
title: 'Open!',
link: {
mobileWebUrl: document.location.href,
webUrl: document.location.href
}
}
]
});
//]]>
</script>
소셜 부분이나 Description 부분도 Javascript에서 값 가져올 수 있는 부분이라면 쉽게 만들 수 있습니다. 전.. 그럼 소셜 부분이나 확인해봐야겠네요. 결과는 댓글로 남겨놓겠습니다 :)
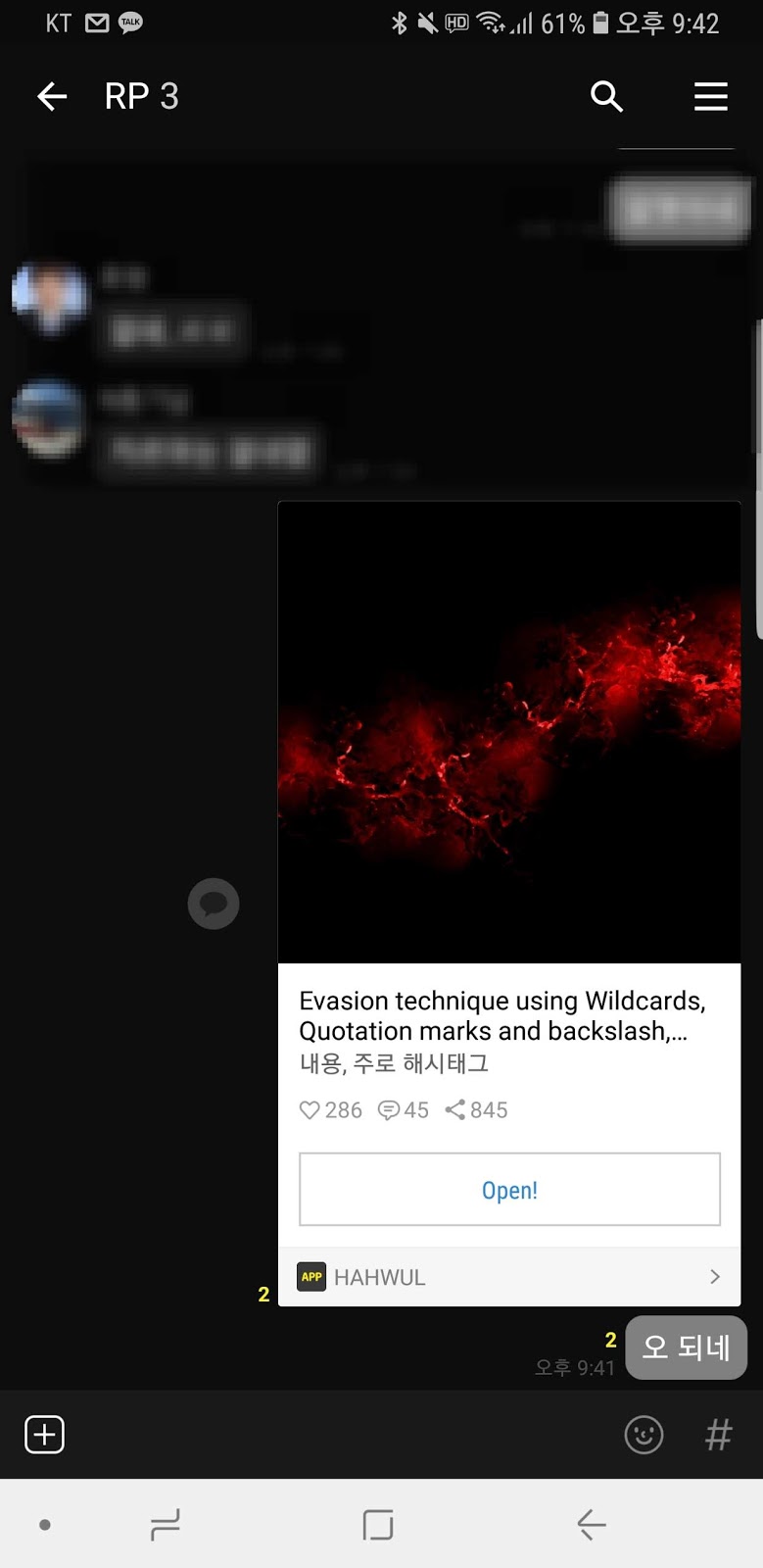
적용한 모습은 아래와 같습니다.

클릭해보면 공유하기 창이 나타나고(앱에서 클릭 시 바로 톡으로 웹에서 클릭하면 웹 공유 페이지로) 공유하면 위에 코드 적용한대로 톡방에 공유됩니다.