[WEB HACKING] Web hacking and vulnerability analysis with firefox!
대부분의 웹 해킹/취약점 분석은 Burp suite, Fiddler와 같은 웹 프록시, 디버거와 웹 브라우저, 그리고 확장 기능들을 이용해 이루어집니다. 저 또한 Burp+Firefox+Addon 조합으로 분석을 진행하지요.
오늘은 Firefox에서만 사용할 수 있는 것들에 대해 이야기할까 합니다. 어차피 취약점 분석에는 오늘 포스팅 내용에 프록시 툴 + 다른 여러가지 도구들을 활용하겠지만 브라우저 자체에서 테스트하는 기법에 대해 익숙해지신다면 테스트가 굉장히 자유로워집니다. (Burp에 얽메이지 말아요)
별 내용은 아니지만.. 시작해보죠.
검사기를 이용한 HTML Source 분석
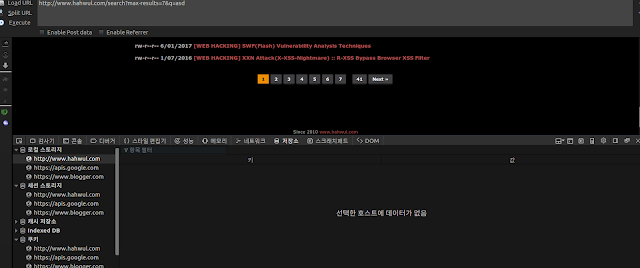
일반적으로 웹 브라우저에서 소스코드 확인 시 소스보기(Ctrl+U)를 통해서 많이 확인합니다. 저 또한 빠르기 때문에 Ctrl+U를 많이 사용하지요. 다만 때에 따라선 검사기가 매우 유용할때가 있습니다. 이 친구는 웹 페이지 영역의 구간과 HTML 소스를 연결시켜 보여주며 바로 속성이나 값에 대해 수정할 수 있고 CSS 또한 쉽게 테스트할 수 있습니다.
 |
|---|
| 코드와 매칭되는 페이지를 표기해주기 때문에 찾기 쉽다. |
 |
|---|
| 입력한 파라미터 값을 찾아갈때도 편리하다. |
DOM 영역 분석 width Debugger, Console, 검사기
먼저 Console 부터 이야기드리면 console은 웹 브라우저의 Javascript, DOM 영역 처리가 가능한 쉘이라고 생각하시면 좋습니다. 해당 페이지안의 객체들에 대해 직접 접근할 수 있고 값을 바꾸거나 이리저리 SOP에 대해서도 테스트할 수 있고해서 아주 편리합니다. (아주 개인적인 생각)
document.getElementById(‘main-wrapper’) document.getElementById(‘main-wrapper’).innerHTML
DOM 데이터 접근또한 그냥 Javascript 짜듯이 작성하면되고 그러기에 proto, 같은 낮은 레벨의 데이터도 테스트하기 유용합니다.
aaa = document.getElementById(‘main-wrapper’) aaa.proto
별거 아니겠지만.. 이거 직접 JS로 짜거나, Burp로 받아서 테스트하려면 매우 귀찮아져요.
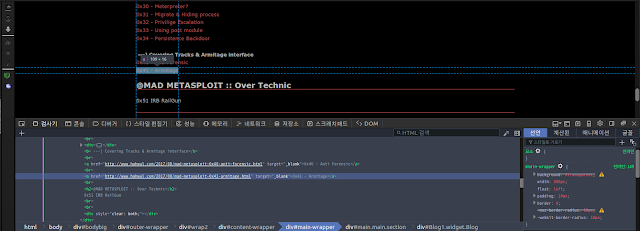
두번째로 중요한 Debugger입니다. 이 내용으론 여러번 강의? 세미나? (아주 작은..) 도 했었던 만큼 매우 중요한 영역이라고 생각합니다. DOM Base의 취약점을 찾기 위해선 반드시 알고 있어야하는 부분이죠. 각각 웹 브라우저는 개발자 도구, 그 내부에 디버거를 내장하고 있습니다. 꼭 기본 디버거를 안쓰더라고 firebug 같은 확장 기능으로 사용하셔도 좋습니다.
 |
|---|
| 좌측부분이 bp, 우측은 코드구간 / 호출스택과 값 추척을 통해 분석 |
일반 디버거와 동일하게 BP(break point)를 걸고 한땀한땀 확인해가며 내가 입력한 값이 어디로 흘러들어가는지, 어떻게 흘러들어가는지 보면서 JS를 탈출하거나 다른 값들을 가져올 수 있는지 테스트 하는 둥 실행 과정을 천천히 분석한다고 보시면 좋습니다. 디버거 사용 경험과 언어에 대한 지식만 있으면 크게 사용은 어렵지 않으니 많이 익숙해져야 합니다.
Storage
웹 서비스도 로컬에 많은 데이터를 저장합니다. 쿠키부터 캐시, 그리고 데이터 입출력 및 가공하여 사용되는 로컬 스토리지까지.. 분석가는 이런 내용에 대해서도 파악하고 공격에 활용해야하기 때문에 저장소 기능을 이용해서 로컬 스토리지에 있는 값을 변조하고 획득합니다.
실제 서비스에서 로컬스토리지를 사용한다면 아래와 같이 키과 값을 확인하고 연결되는 부분을 DOM이나 JS 분석으로 찾아 공격코드를 주입할 수 있습니다.
스크래치패드를 이용한 공격코드 테스트
Javscript 단 테스트가 필요할 때가 있습니다. 대표적으로.. XSS이지요.
아래 함수는 제 블로그 소스코드에 있는 toSNS 함수입니다. 물론 설명에 맞게 조금 고쳤습니다. 만약 여러분들이라면 toSNS 함수 안에 your_input에 파라미터를 통한 입력값이 들어가고, 특수문자 필터링이 되지 않는걸 확인했을 때 어떤 구문들을 쓰실건가요?
function toSNS(sns, strTitle, strURL) {
var snsArray = new Array();
var strMsg = strTitle + ' ' + strURL;
var image = 'your_input?!';
snsArray['twitter'] = 'http://twitter.com/home?status=' + encodeURIComponent(strTitle) + ' ' + encodeURIComponent(strURL);
snsArray['facebook'] = 'http://www.facebook.com/share.php?u=' + encodeURIComponent(strURL);
snsArray['pinterest'] = 'http://www.pinterest.com/pin/create/button/?url=' + encodeURIComponent(strURL) + '&media=' + image + '&description=' + encodeURIComponent(strTitle);
snsArray['blog'] = 'http://blog.naver.com/openapi/share?url=' + encodeURIComponent(strURL) + '&title=' + encodeURIComponent(strTitle);
snsArray['line'] = 'http://line.me/R/msg/text/?' + encodeURIComponent(strTitle) + ' ' + encodeURIComponent(strURL);
snsArray['google'] = 'https://plus.google.com/share?url=' + encodeURIComponent(strURL) + '&t=' + encodeURIComponent(strTitle);
window.open(snsArray[sns]);
}
뭐 이런 형태로 많이들 작성하시겠죠.
Input: ‘+alert(45)+’a Input: </script>
다만 맹점은 있습니다. 위의 경우는 함수안에 들어가기 때문에 결국은 toSNS 함수가 실행되어야 동작할꺼고, 두번째는 태그로 script 를 나가서 동작했기 때문에 문제없이 작동하지만 XSS 대응책 중 가장 우선으로 이야기되는 < > 를 사용하기 때문에 때에 따라 재현이 어려울 수 있습니다.
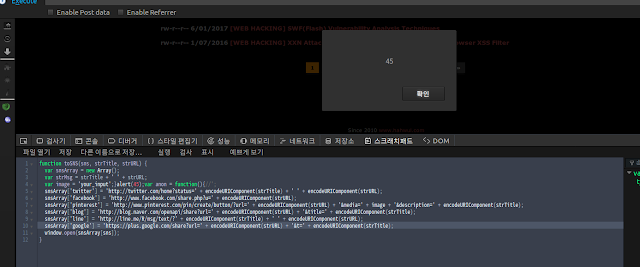
이런경우 function 만 탈출해서 공격코드 작성 후 다시 에러가 나지 않도록 막아주는 것(JS는 에러가 나면 전체가 동작을 안하기 때문에)이 일반적인데요, 위 처럼 간단한 경우는 걍 머릿속으로 생각해서 풀어나가면 되지만 고려해야할 사항이 많은 경우는 굉장히 머리가 아프게 됩니다.
';}alert(45);var anon = function(){//
만약 입력 구간이 여러곳일 경우, 구문이 삽입되는 부분이 꼭 실행이 필요한 함수인경우 등 여러가지를 고려하고 짜야하기 때문에 복잡한 경우엔 머릿속으로 그리기가 버거워집니다. 이럴때 사용하는 것이 스크래치 패드입니다. 아래와 같이 패드를 열고 하나하나 구문을 나가고, 테스트해보고 하다보면 분명 머릿속으로 하는 것보단 확실하고 시간도 절약됩니다.
function toSNS(sns, strTitle, strURL) {
var snsArray = new Array();
var strMsg = strTitle + ' ' + strURL;
var image = 'your_input';}alert(45);var anon = function(){//';
snsArray['twitter'] = 'http://twitter.com/home?status=' + encodeURIComponent(strTitle) + ' ' + encodeURIComponent(strURL);
snsArray['facebook'] = 'http://www.facebook.com/share.php?u=' + encodeURIComponent(strURL);
snsArray['pinterest'] = 'http://www.pinterest.com/pin/create/button/?url=' + encodeURIComponent(strURL) + '&media=' + image + '&description=' + encodeURIComponent(strTitle);
snsArray['blog'] = 'http://blog.naver.com/openapi/share?url=' + encodeURIComponent(strURL) + '&title=' + encodeURIComponent(strTitle);
snsArray['line'] = 'http://line.me/R/msg/text/?' + encodeURIComponent(strTitle) + ' ' + encodeURIComponent(strURL);
snsArray['google'] = 'https://plus.google.com/share?url=' + encodeURIComponent(strURL) + '&t=' + encodeURIComponent(strTitle);
window.open(snsArray[sns]);
}
WebSocket Anlaysis
많은 수의 채팅서비스들이 웹 소켓을 사용합니다. 웹 기반 채팅은 거의 웹소켓 기반이라고 생각하면 되겠네요. 여기서 Burp suite의 단점이 나타납니다. 바로 WS(Websocket)에 대한 지원인데요, View정도만 가능하고 Edit는 불가능한 것으로 알고있습니다.
웹 소켓을 사용하는 서비스를 대상으로 분석할 때 아주 불편한 걸림돌이며 지금 이야기드릴 Firefox 자체 기능이나 Add-on 등으로 대체할 수 있습니다. (사실 Simple websocket client 라는 좋은 Add-on을 사용중이기에, 이 방법은 알아만 두시고 모두 Add-on으로)
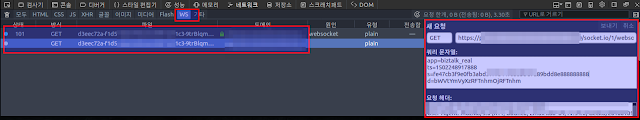
Firefox의 네트워크 탭에는 통신하는 여러가지 데이터들에 대해 로깅하고 보고 수정할 수 있는데, 이 항목에는 WS도 포함됩니다. 우리는 Firefox를 통해서도 WS에 대해 보고 제어할 수 있다는 거죠.
 |
|---|
| 고쳐보내기를 통해 변조된 request 전송이 가능하죠. |
Conclusion
오늘은 시작도 가볍게 끝도 가볍게 글을 마무리하는 것 같습니다. 툴에 대해 익숙해지는건 좋은 현상임과 동시에 걱정이기도 합니다. 툴에 의존적으로 변하고, 툴로만 보기 때문에 생각의 시야가 좁아지기 때문이죠. 간단한 팁으로 공유드리지만 누군가에겐 유용한 자료가 될 것이고 누군가에겐 생각을 길을 열어주는 내용이 되길 바랍니다.